반응형
오늘은 안드로이드 스튜디오 Firebase FCM 사용법을 포스팅 하겠습니다 .
Firebase 프로젝트 추가.
https://console.firebase.google.com/u/0/?hl=ko
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com


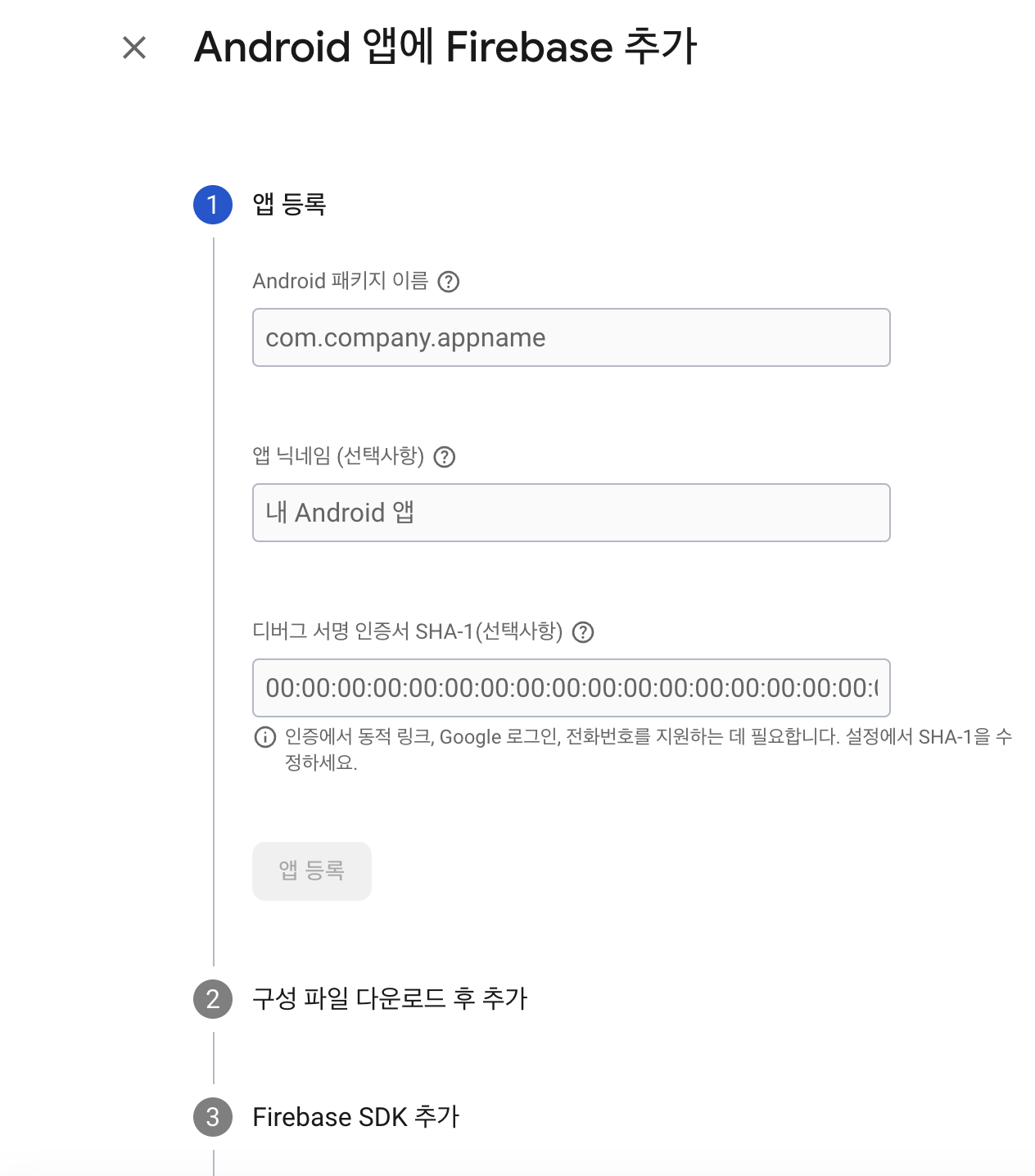
1. 앱 등록 : 자신의 안드로이드 패키지 .
2. 앱 닉네임 : 자유 설정 가능
3. 디버그 서명 인증서 :
터미널에 입력
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android

4. google-services.json 다운로드

5. 안드로이드 -> 프로젝트로 변경 후 app 폴던 안에 위에 다운받은 json 파일 추가


6. build.gradle.kts 추가
6-1. build.gradle.kts (Module : app) plugins 추가
plugins {
alias(libs.plugins.android.application)
alias(libs.plugins.jetbrains.kotlin.android)
id("com.google.gms.google-services")
}
6-2. implementation 추가
implementation(platform(libs.firebase.bom))
implementation(libs.firebase.messaging)
6-3. build.gradle.kts (Project: app) plugins 추가
id("com.google.gms.google-services") version "4.4.2" apply false
7. proguard-rules.pro 추가
(나 같은 경우는 포그라운드 상태에서 메세지가 안오길래 이 코드를 추가해 주니까 해결 되었다. )
-keep class com.google.firebase.** { *; }
-keep class com.google.android.gms.** { *; }
Part. 1 끝.
반응형
'안드로이드' 카테고리의 다른 글
| [Android Studio] Firebase FCM 사용법 . Part. 2 (1) | 2024.12.14 |
|---|---|
| [Android Studio] SHA1 확인하는 방법. (0) | 2024.10.14 |
| [Android Studio] Drop down 사용하기 (0) | 2024.04.12 |
| [Android Studio] ScrollView 방향 확인 법 응용. (코틀린) (0) | 2024.03.23 |
| [Android Studio] StatusBar 색상 변경하기 (코틀린) (0) | 2024.03.21 |
