티스토리 뷰
우선 1편을 안보신 분들은 1편을 봐주고 오세요~ (gradle 설정은 skip 하겠습니다)
https://jangstory.tistory.com/50
[Android / Kotlin] Navigation 사용하기!
오늘은 안드로이드 스튜디오의 Navigation component 를 사용해보겠습니다!! 공식문서를 보고 개발하는 것을 추천합니다! https://developer.android.com/guide/navigation 탐색 | Android 개발자 | Android D..
jangstory.tistory.com

Bottom navigation은 1편보다 훨씬 간단합니다!
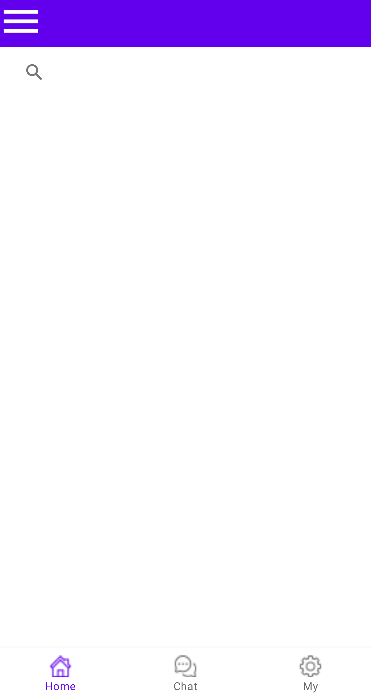
바텀 네비게이션으로 사용할 프래그먼트를 만들어줍니다.
저는 HomeFragment , ChatFragment, MyPageFragment 를 만들었습니다.
resource - New - Android Resource Directory - name : menu (만들 파일이름) , type: menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/homeFragment"
android:title="@string/menu_home"
android:icon="@drawable/home"/>
<item android:id="@+id/chatFragment"
android:title="@string/menu_chat"
android:icon="@drawable/chat"/>
<item android:id="@+id/myPageFragment"
android:title="@string/menu_my"
android:icon="@drawable/settings"/>
</menu>
(레이아웃은 알아서 설정하세요.)
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragmentContainerView"
android:layout_below="@+id/toolbar_layout"
android:layout_above="@+id/bottom_main"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" /> < -- 우리가 만들 navigation 이름
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_main"
app:menu="@menu/menu" <--- 이 부분이 위에서 만든 파일
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
/>
resouce 파일을 하나 더 추가해줍니다.
res -> Android Resouce Directory 추가 -> name : nav_graph (만들 파일 이름) ,type : navigation

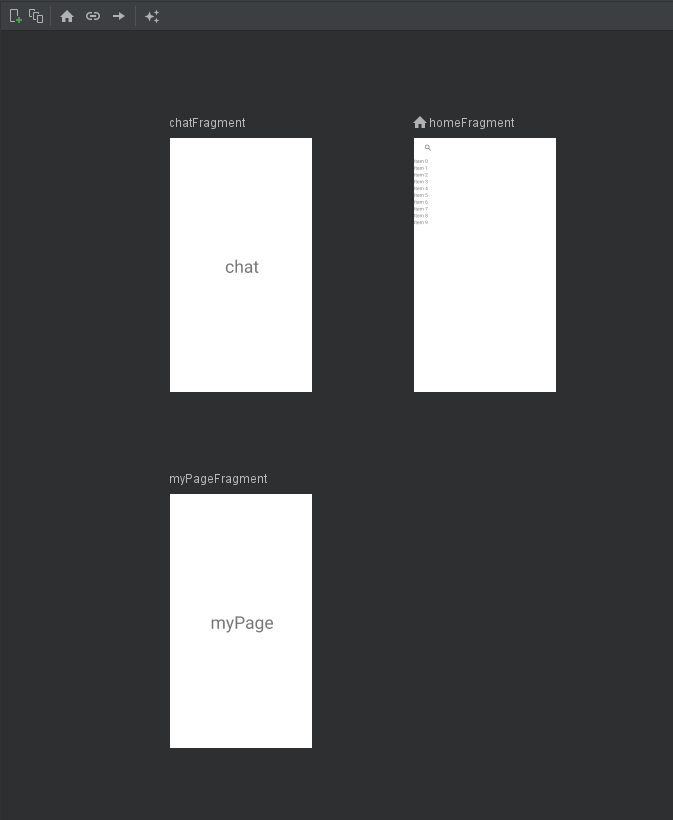
nav_graph로 들아가서 Design 탭으로 가줍니다 .
상단에 보이는 초록색 플러스 버튼을 눌러줍니다. 그리고 우리가 만들었던 3개의 프래그먼트를 더블클릭하여 추가해줍니다.

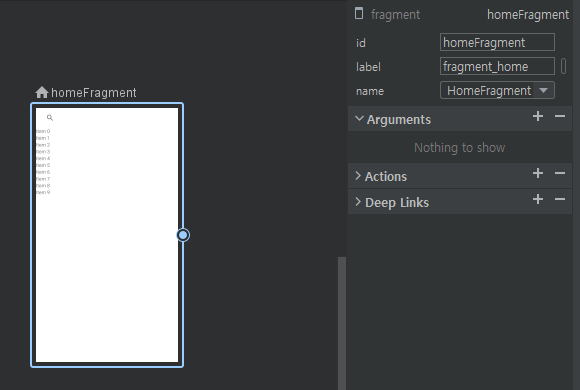
여기서 중요한 부분이 남아있습니다.
현재 nav_graph에 있는 Fragment 들의 id를 위의 메뉴 이름과 동일하게 설정을 해줘야합니다.
(예 : nav_graph의 homeFragment 의 id를 menu에서 적었던 item의 아이디와 똑같이 변경 , 반대로해도 무관)

MainActivity Class
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
setNavigation()
}
private fun setNavigation(){
activity_main.xml 의 FragmentContainerView 의 id
val navHostFragment = supportFragmentManager.findFragmentById(R.id.fragmentContainerView) as NavHostFragment
val navController = navHostFragment.navController
activity_main.xml 의 BottomNavigationView 의 id
findViewById<BottomNavigationView>(R.id.bottom_main).setupWithNavController(navController)
}
}
끝입니다 . 이상으로 AndroidX Jetpack의 Navigation을 사용해봤습니다!
'안드로이드' 카테고리의 다른 글
| [Android/ Kotlin] DataBinding, Hilt, DataStore 사용하기. (0) | 2022.03.29 |
|---|---|
| [Android/Kotlin] Google TTS 사용법 (0) | 2022.03.24 |
| [Android / Kotlin] Navigation 사용하기! (0) | 2022.03.17 |
| [Android/Kotlin] Hilt 사용하기 ! (0) | 2022.03.08 |
| [Android] 카카오맵 Api 길 찾기 (카카오맵 연동) (0) | 2022.03.03 |
- Total
- Today
- Yesterday
- android
- Crop
- retrofit
- ScrollView
- Flutter
- message
- Hilt
- java
- Firebase
- node.js
- Token
- 재귀함수
- 알고리즘
- ExoPlayer
- app bundle
- ec2
- FCM
- listener
- 코딩테스트
- error
- GitHub
- API
- https
- flutter_new_badger
- Android Studio
- Kotlin
- bitmap
- Custom
- ios
- direction
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |

